Rejoignez-nous le 30 avril : dévoilement de Parasoft C/C++test CT pour l'excellence en matière de tests continus et de conformité | En savoir plus
Aller à la section
Tutoriel d'automatisation du sélénium pour les débutants
Si vous recherchez une feuille de triche Selenium pour vous lancer dans les tests Web Selenium, voici une ventilation riche en expérience de la façon de démarrer avec Selenium.
Aller à la section
Aller à la section
Au cours de mon expérience d'apprentissage Selenium, j'ai découvert quelques trucs et astuces pour commencer. Voici quelques ressources intéressantes qui pourraient également vous aider.
J'ai appris à utiliser Selenium grâce au produit Parasoft pour les testeurs Selenium, Parasoft Sélénic. J'avais une certaine expérience des tests Web, de l'écriture de code Java et de JUnit, mais je n'avais jamais utilisé Selenium auparavant. Cet article partage quelques ressources que j'ai trouvées utiles pour progresser. Tout d’abord, quelques informations sur Selenium.
Qu'est-ce que le sélénium ?
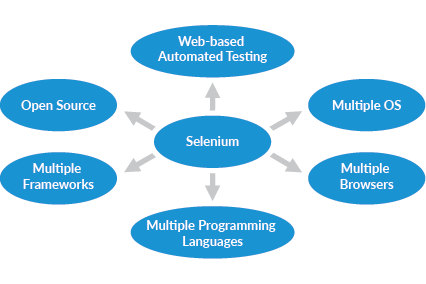
Selenium est un framework de test open source spécialement conçu pour valider les applications Web sur diverses plates-formes et navigateurs. Il s'agit d'un outil de test d'automatisation nettement différent des autres grâce à la prise en charge de plusieurs systèmes d'exploitation, navigateurs, langages de programmation et frameworks.

La première chose à faire lorsque vous apprenez Selenium est de vous assurer que vous comprenez la différence entre Sélénium IDE et Pilote Web Selenium. J'ai pensé que Selenium IDE, un programme d'enregistrement/lecture GUI construit sur Selenium WebDriver, serait un excellent moyen de commencer. Je me suis rapidement retrouvé confronté à des limitations où la lecture échouait avec des localisateurs mauvais/manquants et j'ai réalisé que tout testeur Selenium sérieux écrivait du code à l'aide de Selenium WebDriver. Les dés étaient jetés. J'ai dû commencer à écrire du code.
Pourquoi Selenium est-il un outil d'automatisation populaire
L'automatisation des tests, dans l'ensemble, offre de nombreux avantages, allant d'une couverture de code accrue à une réduction des délais de mise sur le marché. La popularité de Selenium est probablement liée à la communauté enthousiaste qui l'entoure. C'est relativement facile à apprendre pour les débutants.
Dans les tests d'automatisation, Selenium accélère le processus de test, améliore la précision et permet de tester dans des scénarios qui seraient laborieux s'ils étaient effectués manuellement. Selenium offre aux développeurs la flexibilité de concevoir des cadres d'automatisation personnalisés et prend en charge l'exécution de tests en parallèle pour augmenter la vitesse et l'efficacité des tests.
Premiers pas avec le sélénium
Les bibliothèques Selenium WebDriver sont disponibles dans plusieurs langues différentes, rendant Selenium accessible à un large public. Comme je suis plus à l’aise pour écrire du code en Java, je m’en suis tenu à cela. (De plus, même si JUnit n'est pas requis pour les tests Selenium en Java, je ne vois pas pourquoi quiconque ne l'utiliserait pas, car il est doté de nombreuses fonctionnalités spécialement conçues pour écrire des cas de tests en Java.)
Enfin, si j'allais écrire des JUnits, alors je me suis dit que je pourrais aussi bien les écrire dans un IDE. Il existe deux IDE qui sont principalement utilisés dans l'industrie pour Java: Eclipse et IntelliJ. La majeure partie de ma carrière a consisté à utiliser Eclipse, donc je suis resté fidèle à cela.
Ayant pris ces décisions, j'étais prêt à commencer.
Compétences essentielles pour réussir les tests de sélénium
Avant de commencer, assurez-vous de disposer de certaines compétences préalables pour vous familiariser avec les bases de l'automatisation des tests.
Compétences Web
Familiarité avec HTML et CSS. Vous ne devriez pas avoir peur de la source de la page d'un site Web et vous devez comprendre comment la source de la page se traduit par ce que vous voyez affiché dans le navigateur. Si le HTML vous est totalement étranger, alors je suggère une formation de base. Voici un excellent site Web qui m'a aidé dans mes premières études sur le Web :
Outils de développement du navigateur et XPath. Une autre compétence fondamentale consiste à comprendre comment localiser des éléments sur une page. Selenium WebDriver prend en charge plusieurs mécanismes pour ce faire, auxquels vous serez bientôt exposé. Vous devez être à l'aise avec les outils de développement du navigateur pour localiser des éléments sur une page. Voici un excellent didacticiel pour vous familiariser avec Chrome :
Compétences de codage
Si vous cherchez à faire la transition vers un rôle d'ingénieur en automatisation des tests, vous devrez développer des compétences en codage. Avant de paniquer, la bonne nouvelle est que l'écriture de code pour automatiser les tests Web dans Selenium est relativement facile. En fait, je pense que Selenium est un excellent moyen d'apprendre le codage; le code que vous allez écrire est étroitement limité, vous êtes donc moins susceptible d'être totalement submergé. Il ne devrait pas être difficile de trouver des didacticiels et des leçons gratuits pour vous familiariser avec la langue de votre choix. Dans le but d'apprendre ce que vous devez savoir sur Selenium, j'ai trouvé un tutoriel fantastique qui couvre Java et Selenium pour un débutant total:
Si vous choisissez Java, je vous recommande également d'apprendre JUnit, qui est un cadre de test populaire pour Java. Voici un excellent tutoriel qui couvre JUnit ET la dernière leçon couvre l'application de JUnit avec les tests Selenium:
Configuration de votre environnement Selenium
Outre le didacticiel de toolsqa, une autre ressource que je me suis retrouvée fréquentée était la suivante:
Ces deux ressources couvriront tous les sujets nécessaires à la configuration de votre environnement avec Eclipse, Java, JUnit 4, Selenium WebDriver et Maven.
… Maven? Qu'est-ce que c'est? Un commentaire que je ferai est que la plupart des didacticiels que j'ai trouvés placent Maven comme sujet avancé plus bas dans la liste. Maven est un outil de construction qui facilite la compilation, le test et le déploiement de code avec toutes les dépendances requises. Comme JUnit, Maven est un autre élément facultatif, mais je veux l'évoquer maintenant car il facilite la configuration de votre projet une fois que vous savez quoi faire. Si vous commencez avec Maven, vous n'aurez pas à penser à convertir votre projet Java en un projet Maven plus tard, commencez simplement avec Maven depuis le début! Le tutoriel que j'ai le plus aimé pour cela était de:
Écrire votre premier script Selenium : un guide étape par étape
Les deux références de didacticiel que j'ai mentionnées font du bon travail en vous guidant dans la création de votre premier script. L'article toolsqa suppose moins de connaissances en codage et le lien softwaretestinghelp.com couvre plus de terrain, mais ils sont tous les deux excellents :
- www.toolsqa.com/selenium-webdriver/run-selenium-test/
- www.softwaretestinghelp.com/selenium-webdriver-tutorial-10/
Une fois que vous avez installé votre premier script et que vous êtes au courant de JUnit, la dernière leçon du didacticiel JUnit de toolsqa vous aidera à refactoriser vos scripts initiaux au format JUnit:
Maîtriser le modèle objet de page dans Selenium
Une fois que vous êtes familiarisé avec les bases de Selenium et que vous disposez d'un script qui lit un scénario ou deux dans votre navigateur, vous devriez être prêt à passer au niveau suivant. Le modèle d'objet de page est un moyen d'organiser votre code de test Selenium pour le rendre plus maintenable et réduire le code en double.
Jusqu'à présent, mes tests contenaient tout le code de test contenu dans ma méthode de test. J'ai donc suivi un processus en 2 étapes, d'abord en refactorisant mon test existant vers Page Object Model, puis en refactorisant à nouveau pour l'optimiser avec le modèle Page Factory. Il s'agissait d'un processus instructif en 2 étapes, et je ne peux qu'imaginer à quel point je le regretterais si j'ignorais ces meilleures pratiques et exécutais une création sauvage test après test. Vous pouvez le faire automatiquement si vous utilisez le Smart Recorder dans Parasoft Sélénic.
Voici quelques guides que j’ai utilisés pour me renseigner sur le sujet :
- www.guru99.com/page-object-model-pom-page-factory-in-selenium-ultimate-guide.html
- www.swtestacademy.com/page-factory-selenium-webdriver/
Si cela semble être du travail supplémentaire et du code supplémentaire pour le même résultat, vous avez raison. Et si vous n'avez qu'un ou deux tests, c'est peut-être exagéré, mais ce n'est jamais le cas pour un ingénieur en automatisation de tests. Ce modèle finit par prendre tout son sens dans le monde lorsque vous créez une suite de tests de régression robuste de 1 ou 2 tests. La réutilisation du code va vous faire gagner un temps incroyable à long terme.
Stratégies de localisation des éléments dans le sélénium
Au fur et à mesure que vous commencerez à expérimenter vos scripts Selenium, vous commencerez à comprendre pourquoi j'ai répertorié les éléments de localisation sur une page comme une compétence nécessaire. Vous allez vous retrouver dans l'extension des outils de développement du navigateur BEAUCOUP, et vous allez commencer à expérimenter XPath. Bien qu'il existe de nombreuses façons de localiser des éléments sur une page avec Selenium, XPath est l'un des plus flexibles et des plus puissants. Si vous ne pouvez pas identifier de manière unique un élément avec des stratégies simples telles que l'utilisation d'un identifiant, d'un nom ou d'un lien, vous recherchez XPath ou CSS Locators. Tout test de sélénium raisonnablement complexe nécessitera un peu de XPath ici ou là pour localiser les éléments de page tenaces et mieux vous obtiendrez XPath, plus vous deviendrez un testeur efficace.
Très bien Wilhelm, XPath est génial, pouvez-vous me donner quelque chose de plus que des devoirs ici ? En fait, oui! Il existe également une astucieuse extension Chrome (elle est également disponible pour Firefox) appelée TruePath. Ce plugin fait un travail décent en proposant des listes de XPaths recommandés parmi lesquels vous pouvez copier/coller dans votre code de localisateur Selenium. Ce n'est pas toujours parfait, mais j'ai trouvé utile soit de présenter un XPath relatif que j'ai immédiatement aimé, soit de présenter un XPath relatif qui était suffisamment proche de quelque chose que j'aimais, et je pourrais ensuite l'utiliser comme point de départ pour peaufiner.
Attente intelligente sur AJAX qui utilise jQuery
Une fois que la localisation des éléments devient une seconde nature, vous rencontrerez probablement un autre problème courant. L'application Web que vous testez a AJAX (Asynchrone JavaScript And XML) appelle le navigateur au serveur. Votre script Selenium exécute les actions, ne laissant pas au navigateur suffisamment de temps pour terminer le traitement de ce trafic asynchrone. Le site de commerce électronique que je testais avait ce problème où mon test Selenium cliquait sur « Ajouter au panier » puis sur « Afficher le panier » si rapidement que lorsqu'il arrivait à la page Panier, le panier était vide ! Je devais dire à mon test Selenium d'attendre un temps approprié avant de cliquer sur « Afficher le panier », mais comment faire cela ?
Il y a quelques leçons de base sur Selenium associées aux conditions d'attente que les didacticiels couvrent, mais aucune d'entre elles ne semblait appropriée pour quelque chose d'asynchrone et dynamique comme celui-ci. Comment puis-je prédire le temps qu'il faudra au serveur Web pour répondre? Dois-je surestimer pour être sûr et rendre mon test plus lent que nécessaire? Y a-t-il un meilleur moyen? Il s'avère que oui. De nombreux frameworks Web modernes utilisent aujourd'hui la bibliothèque jQuery pour prendre en charge les appels AJAX qu'ils effectuent vers le serveur principal. Selenium WebDriver me permet d'exécuter JavaScript en tant qu'étape de test, et je peux exécuter du JavaScript qui vérifie l'état de jQuery pour avoir une idée du moment où le navigateur a fini de parler au serveur Web et que je peux continuer. Enterré profondément dans le site Web toolsqa, ne faisant pas partie du didacticiel Selenium, j'ai trouvé ceci:
Pour les débutants, ces informations supplémentaires sont excellentes, mais si vous voulez quelque chose de plus pertinent, voici un article concis sur le même sujet:
Gestion du changement : stratégies pour une automatisation stable du sélénium
Le dernier sujet que je vous laisse est celui qui tourmente tous les testeurs Selenium, qui gèrent le changement. L'un des inconvénients de l'automatisation des tests Web est la fréquence à laquelle l'interface utilisateur change et l'impact que cela peut avoir sur la stabilité de votre site. tests automatisés. En tant qu'ingénieur en automatisation des tests, vous vous habituerez bientôt au processus de dépannage pour savoir pourquoi un test n'a pas pu s'exécuter complètement et si c'est le cas :
- Un problème avec votre test
- Un problème avec l'environnement
- Une modification anodine de l'application (pas un bug)
- Un changement inattendu dans l'application (un vrai bug !)
Attendez-vous à beaucoup de fausses alarmes avec vos tests automatisés échouant non pas parce qu'ils ont trouvé un bogue, mais plutôt parce qu'ils doivent être maintenus ou parce que l'environnement a un problème.
L'une des stratégies pour aider à minimiser ce problème omniprésent que j'ai déjà abordé avec Element Location. Souvent, lorsqu'un test ne parvient pas à localiser un élément, c'est parce qu'il utilise une stratégie de localisation qui n'est plus valide sur le déploiement le plus récent de l'application. La façon dont vous localisez un élément peut être importante ici, alors discutons d'un exemple de la façon d'écrire un localisateur résilient au changement:
Si vous pensez à un XPath absolu vers un élément comme celui-ci:
/ html / body / div [25] / div [2] / div / span / section [2] / div / h2 / p
Boy, tout petit changement dans le HTML va casser cette chose. Si vous construisez un XPath relatif comme ceci:
//p[@id='8232:0′ITED[contains(.,'Guidance for Success ')]
Ensuite, votre test a de meilleures chances de réussir. Notez les mots «meilleure chance». Parfois, l'application changera tellement que vous n'avez tout simplement pas de chance. Mais écrire des tests plus résilients réduira les chances de travail futur pour vous-même. (Ou vous pouvez vérifier Parasoft Sélénic.)
Ce même problème est également présent avec l'attente. De nombreux facteurs peuvent provoquer une instabilité dans l'automatisation de vos tests en raison des conditions d'attente. Utiliser des stratégies comme Smart Waiting sur AJAX L'utilisation de jQuery vous aidera à réduire la probabilité de devoir résoudre un problème avec votre test en raison des conditions d'attente. Sur le sujet, voici un tutoriel utile sur les attentes dans Selenium:
Tout comme pour l'emplacement des éléments, cependant, vous allez parfois être SOL et la maintenance est inévitable.
Tirez parti de Parasoft Selenic pour des tests de sélénium améliorés
Au fur et à mesure que vous progressez dans votre parcours d'automatisation Selenium, il est essentiel d'explorer des outils qui peuvent améliorer vos capacités de test et rationaliser les flux de travail. Parasoft Selenic apparaît comme un compagnon précieux pour les tests Selenium, offrant des fonctionnalités avancées qui peuvent améliorer considérablement votre expérience Selenium.
1. Enregistreur intelligent pour des tests sans effort
Smart Recorder de Parasoft Selenic se distingue par la simplification des tests de l'interface utilisateur Web, permettant aux testeurs débutants et expérimentés de créer des scripts Selenium sans codage approfondi grâce à son interface conviviale. Une organisation efficace des scripts est cruciale pour la maintenabilité et la réduction de la duplication, et Selenic défend cela en tirant parti du modèle d'objet de page (POM). POM structure vos tests pour plus de clarté et de facilité de gestion, tandis que le modèle Page Factory permet la refactorisation et l'optimisation, garantissant ainsi que vos tests restent évolutifs et adaptables.
2. Résoudre les problèmes d'exécution des tests
Parasoft Selenic applique l'heuristique de l'IA pour déterminer si les pannes sont dues à une véritable régression de l'application. Exécutez vos tests Selenium en séquence ou en parallèle en toute confiance, sachant que la capacité d'auto-guérison de Parasoft Selenic avec des stratégies améliorées de localisation et de condition d'attente détectera les tests instables, les modifiera à la volée pendant l'exécution et vous montrera comment il les a maintenus en cours d'exécution.
3. Testez uniquement le code qui a changé
Au lieu d'avoir à exécuter des milliers de tests avant de connaître la qualité de la build, Selenic optimise votre suite de tests Selenium pour exécuter uniquement les tests requis pour valider les modifications de code entre les builds. Dans le cadre de ses capacités d'exécution intelligente de tests, Selenic utilise l'analyse d'impact des tests pour réduire le temps nécessaire à l'exécution de vos tests, afin que vous puissiez obtenir un retour plus rapide du pipeline CI/CD.
4. Intégration avec Maven pour une configuration de projet transparente
Parasoft Selenic facilite la configuration transparente du projet en s'intégrant à Maven, un puissant outil de construction. Maven rationalise la compilation, les tests et le déploiement de votre code ainsi que de ses dépendances. Démarrer votre projet Selenium avec Maven dès le début peut améliorer la gestion de projet et simplifier les tâches futures, garantissant ainsi une expérience de développement et de test fluide.
Que vous vous concentriez sur la création de tests, la gestion d'actions asynchrones ou la garantie de la stabilité des modifications, Parasoft Selenic fournit un ensemble robuste de fonctionnalités pour élever votre automatisation Selenium vers de nouveaux sommets.
Automatisation des tests Selenium : un parcours d'apprentissage et de croissance
L'expérience de apprendre le sélénium m'a permis d'apprécier les défis auxquels vous pouvez vous attendre à faire face dans votre parcours pour devenir ingénieur en automatisation des tests. Si les débutants se sentent intimidés, n'oubliez pas que c'est plus facile que vous ne le pensez et que vous deviendrez un testeur Web automatisé expert en un rien de temps.
Inscrivez-vous pour notre essai gratuit de 2 semaines de Selenic aujourd'hui si vous êtes prêt à démarrer votre voyage.
Optimisez les tests de l'interface utilisateur Web Selenium avec l'IA et le ML.